While I was about to start out a new React Native application. Just after I was defining the stack and all technologies I would use in. A question came to my mind. Which approach should I follow to enhance the CSS styling to my React Native app?.
This question was due I have been using the inline-styling and CSS external file approach to style my components in my previous RN projects. However, I have heard a little bit about the power of the styled-components approach. So the next question was, should I be continuing tied to those approaches or give it a try to styled-components? Guess what? I moved to styled-components.
User Experience: Usability and Functionality
Have you opened a mobile or a web app and just after it opens you want to run away from it?. We abandon our apps as soon as we land on or we open them. The first impression counts a lot, my friend. In my humble opinion this is given by the user interface first, then interaction and at the same time functionality.
I am a devoted fan of the binomial: functionality and usability. For me, they work as the ocean and tides. It’s impossible to see them alone and independent, right?.
If we are able to warranty a great user experience through usability and functionality, certainly, we make sure 100% the users returning not only to use that app but also to new ones we build.
What is a styled-component?
A styled-component is a component written in plain CSS using the new CSS-in-JS approach. This approach allows you to write in plain CSS inside your JavaScript code. This is possible thanks to the use of template literals. This means you can embedding expressions and gives you the ability to use multi-line string and string interpolation.
So to make our components be styled we need to use any of the CSS-in-JS solutions out there such as the Styled-components or emotion library, which is using the CSS-in-JS styling framework.
Giving you a list of reasons to use styled-components
In my humble opinion, the most powerful reason to use them is that they help and optimize our developer experience. However, there are more reasons out there. Let’s list them next.
- You can use styled-components for your react application and also for your React Native apps.
- You never have to worry about class names duplication or misspelling. Since styled-components generates uniques class name.
- An easier way to find and CSS deletion. You an I know how painful is whether a class name is used in our codebase. styled-components make it obvious, as every bit of styling is tied to a specific component.
- Freedom and simple dynamic styling. You can play out adapting the styling of your components based on its props or the use of a global theme. It is simple and intuitive without suffer having to manually manage dozens of classes.
- Running away from the painful maintenance. You never have to hunt across different files to find the styling affecting your component, so maintenance is a piece of case no matter how big your codebase is.
A list of awesome things built with styled-components
- Grommet is a component library built with accessibility, modularity, responsiveness, and theming in mind.
- Smooth UI : UI Library / Design System based on styled-components
- ReaKit : Toolkit for building interactive UIs with React and styled-components.
Getting Started
Installation
Styled-components is an NPM package. So to install it we only need to run the next command.
npm install --save styled-components
Now, we have installed and known what styled-components are and the most important reason for their use it is time to jump on the water and get wet a little bit. So let’s build a few React Native styled-components.
Styling our app: COVID-19-Tracker
The next image just shows us the Worldwide screen of our app. We are going to build each needed styled-component for this screen.
NOTE: The `react-native-responsive-screen` is a very light library to make our React Native apps fully responsive. So, you will see it through our components.


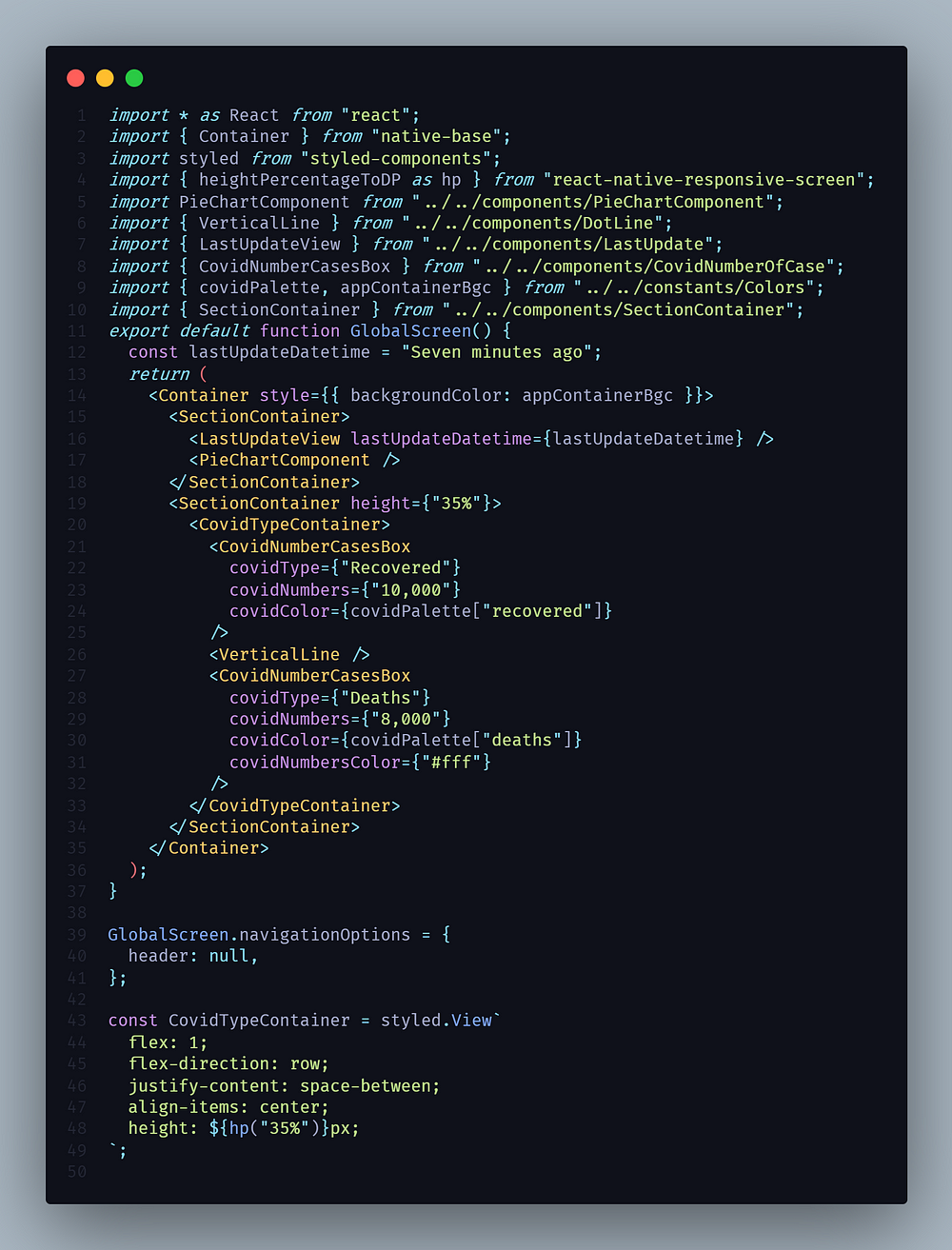
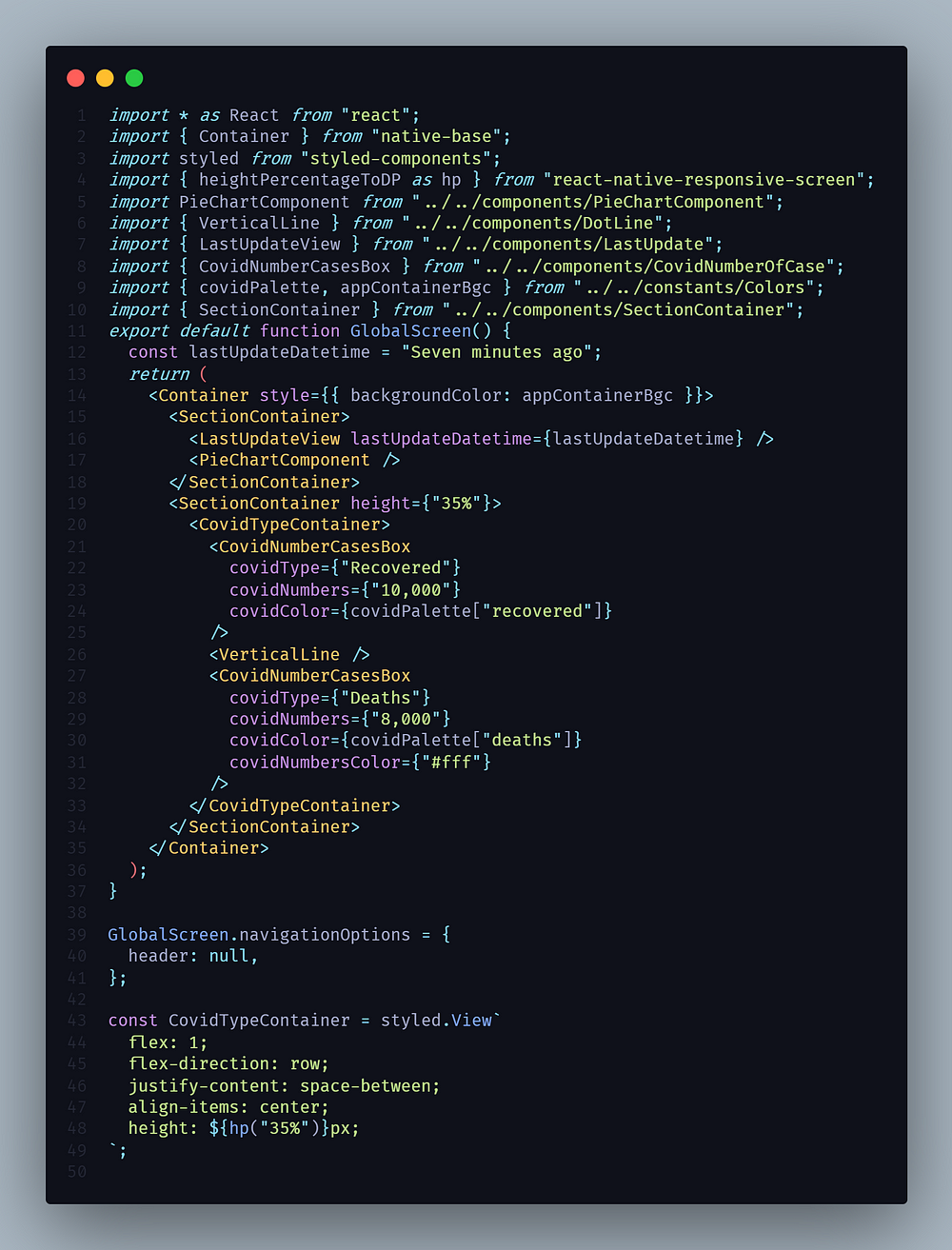
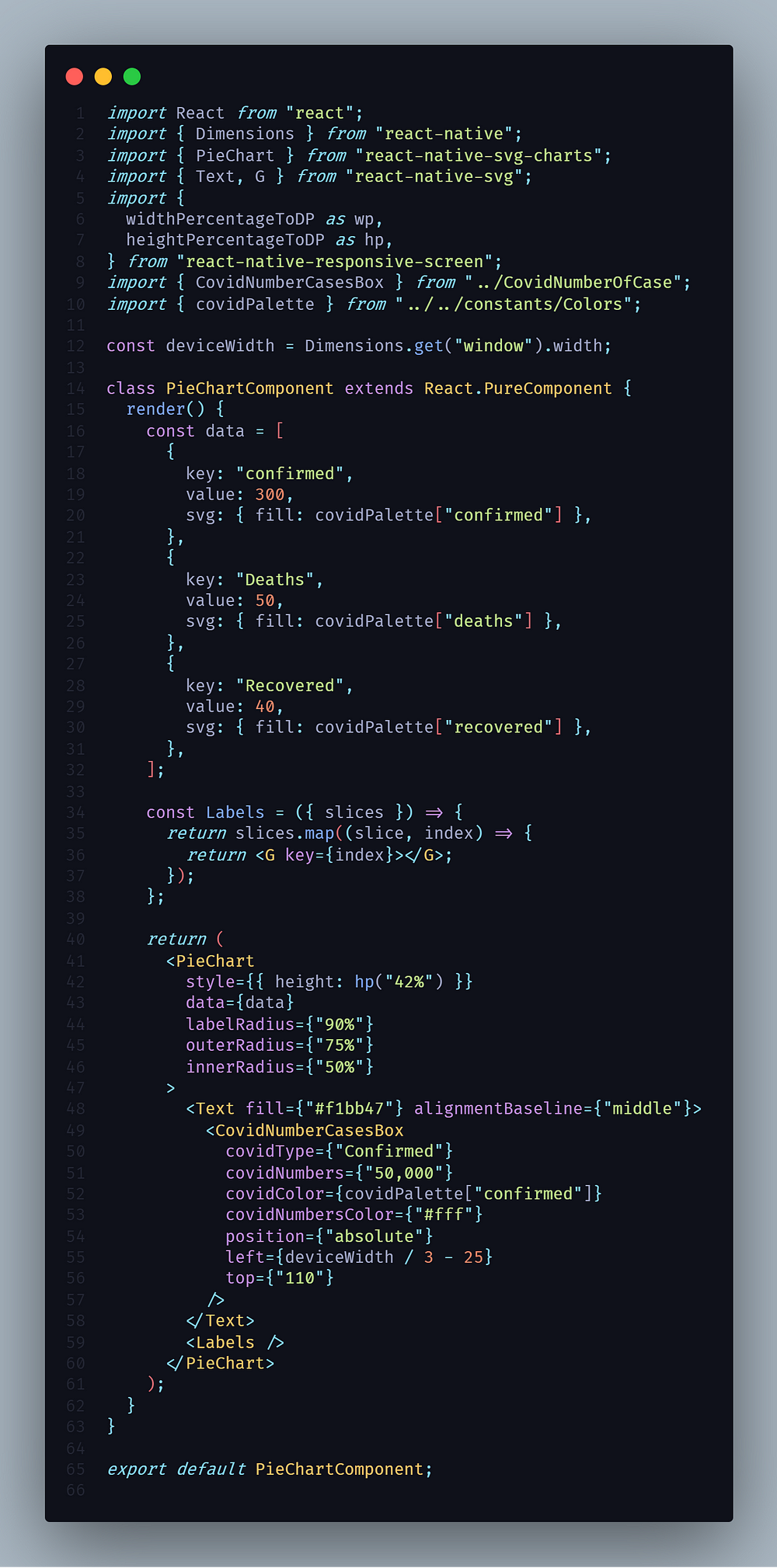
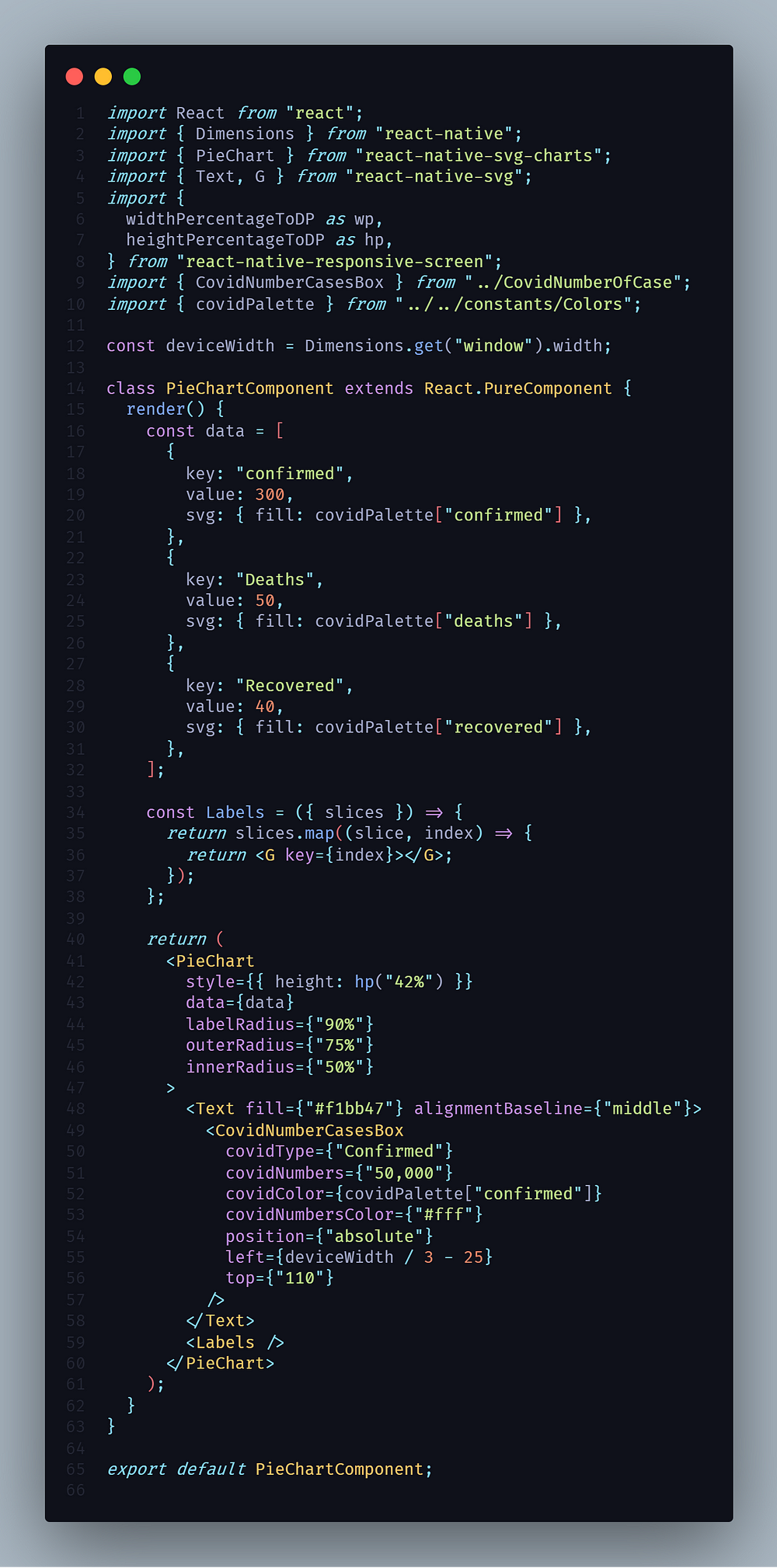
This is how looks like the complete code in the Worldwide Screen. Don’t worry! We are going to implement the design of each styled-component for all components you see in the next code.


In the above code, you see all components that compose the whole worldwide screen. The next step is to build each component for that screen.
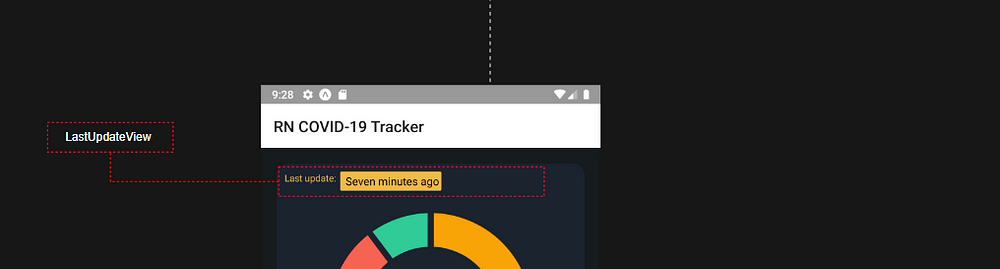
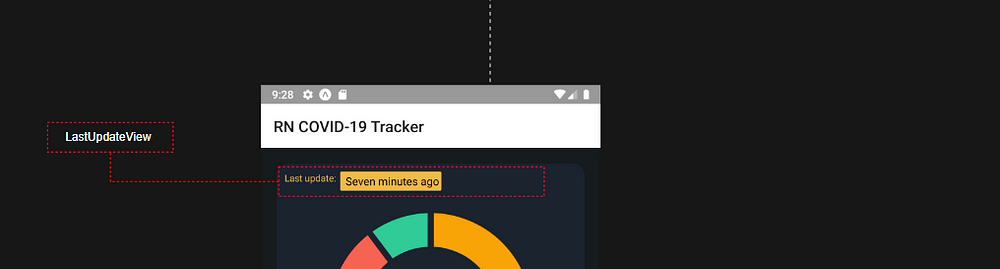
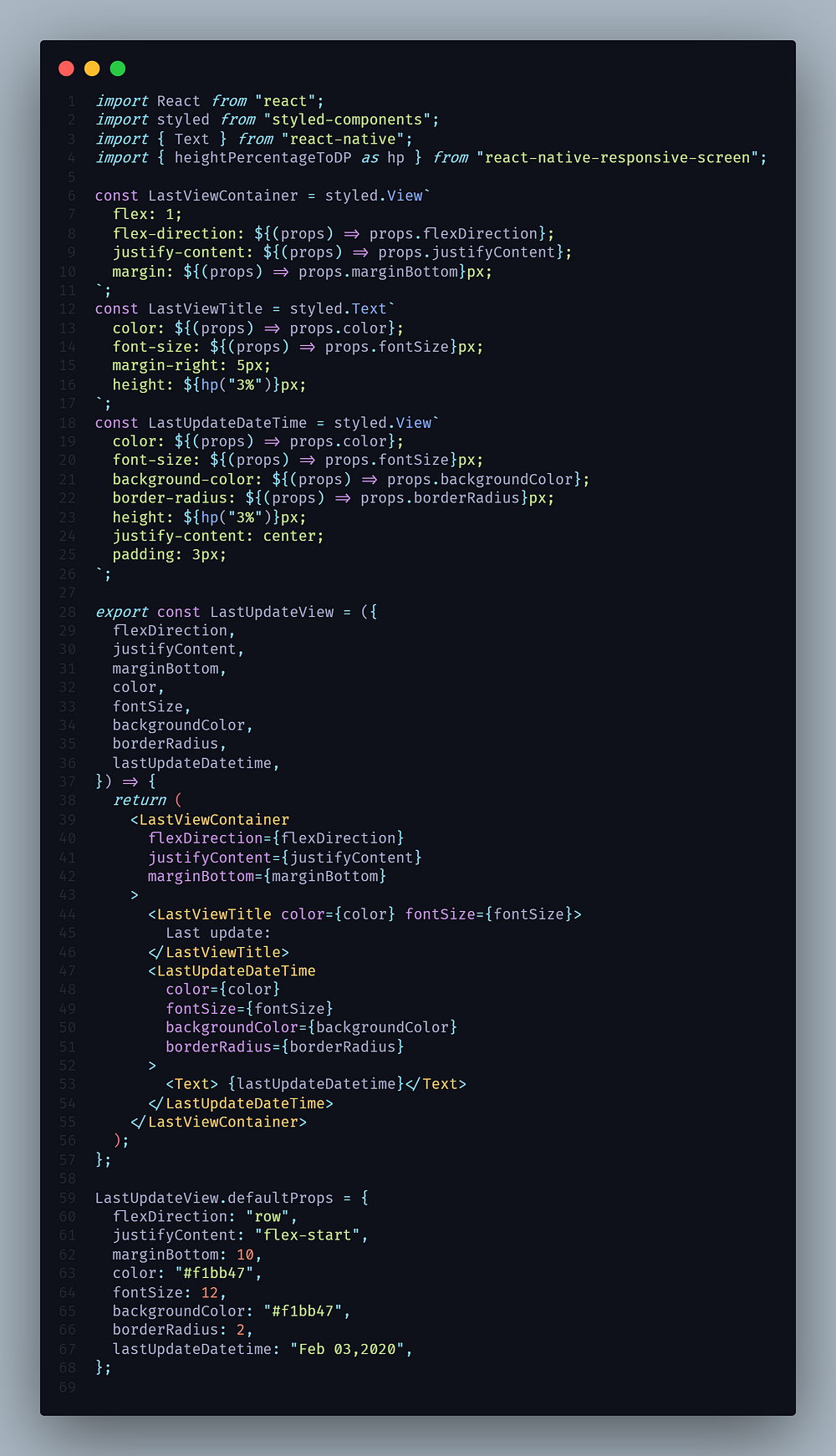
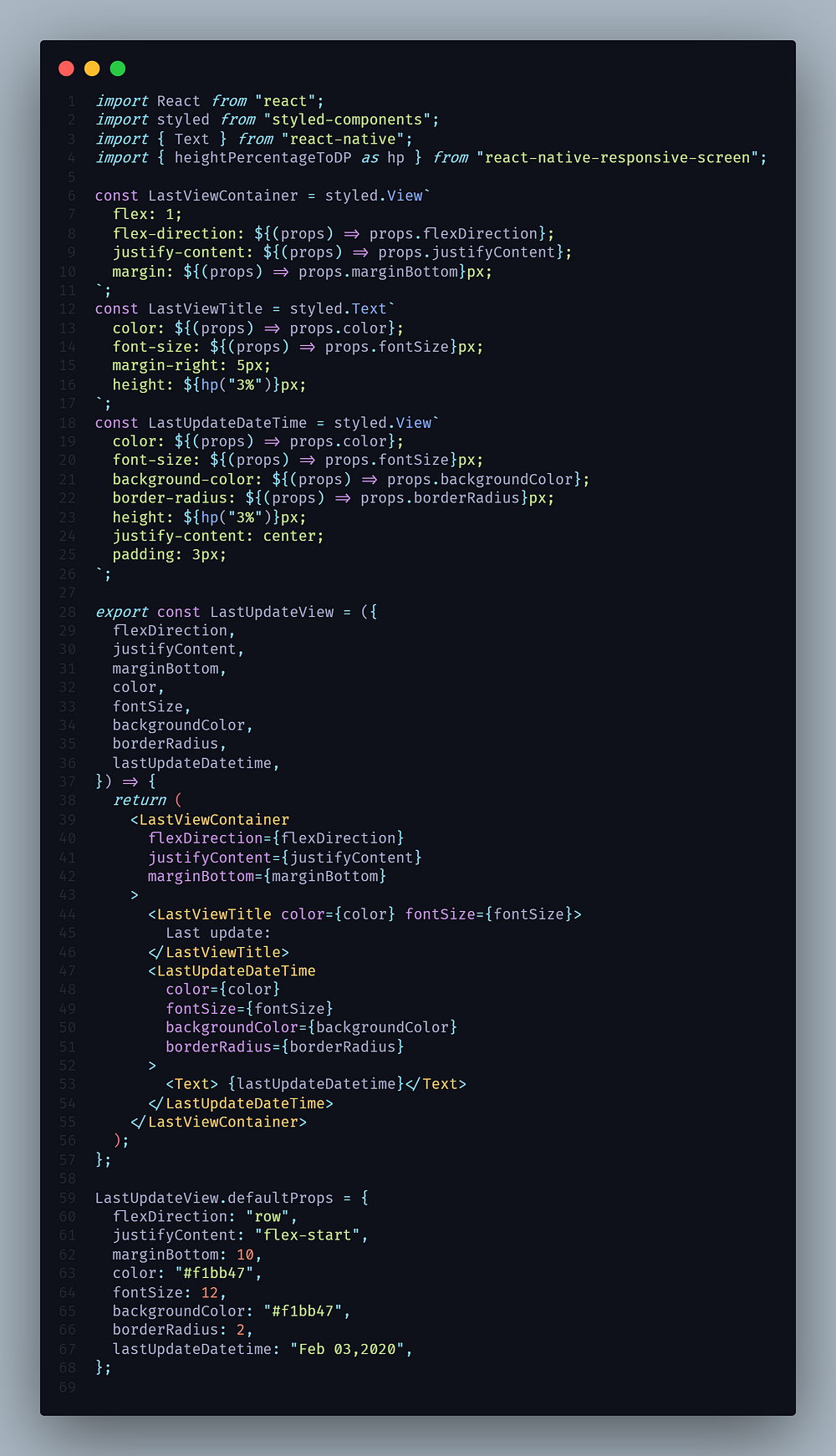
LastUpdateComponent
This component will have three styled-components and a wrapper function component. It will have the container, the text, and the DateTime/time ago info.




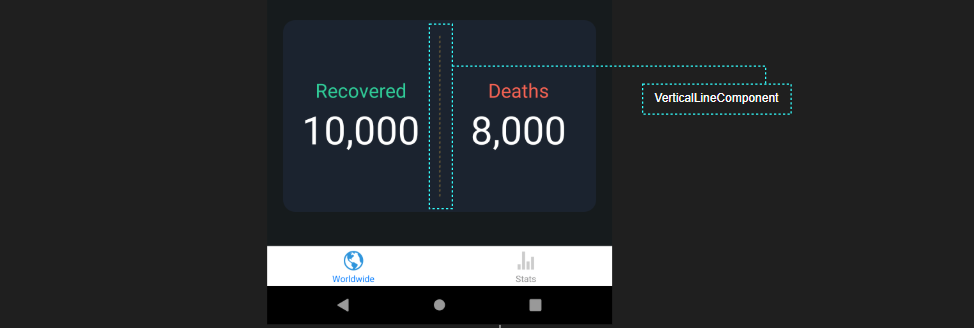
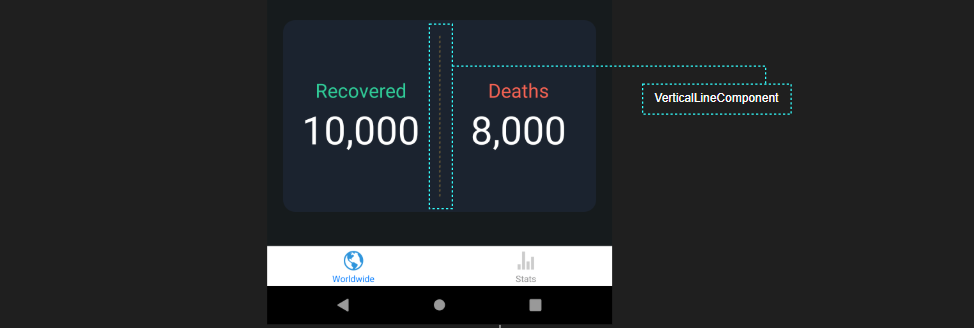
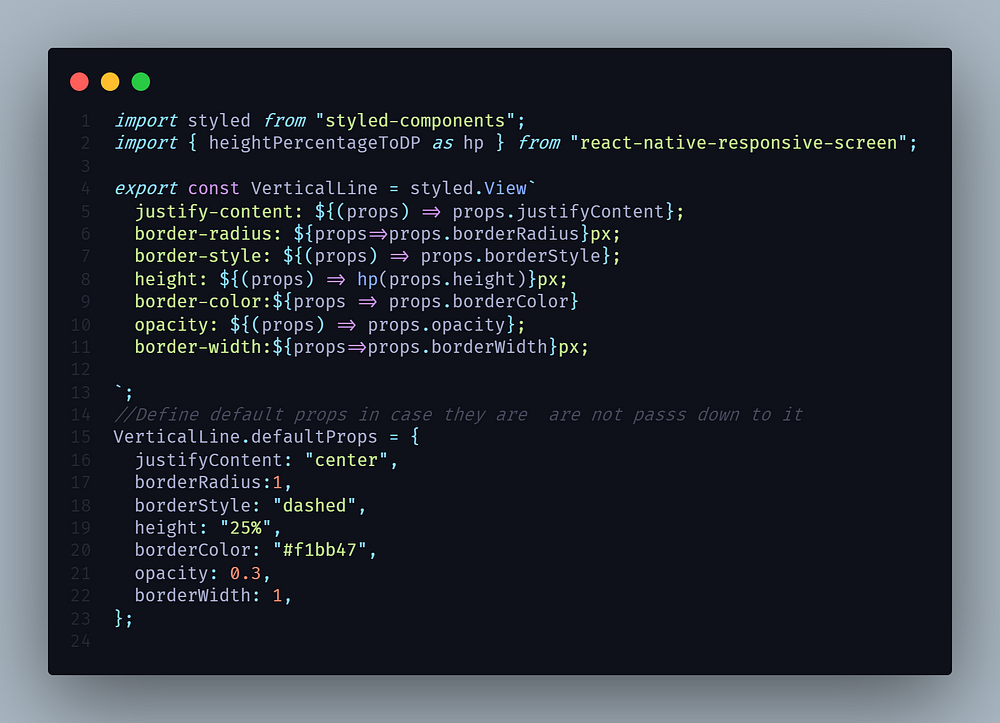
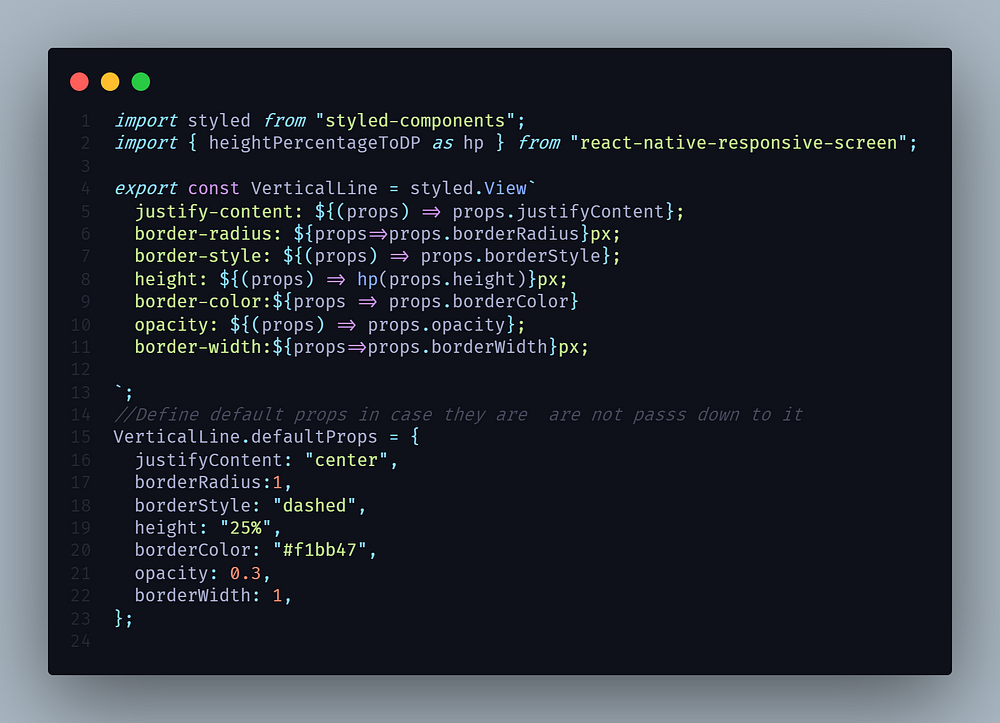
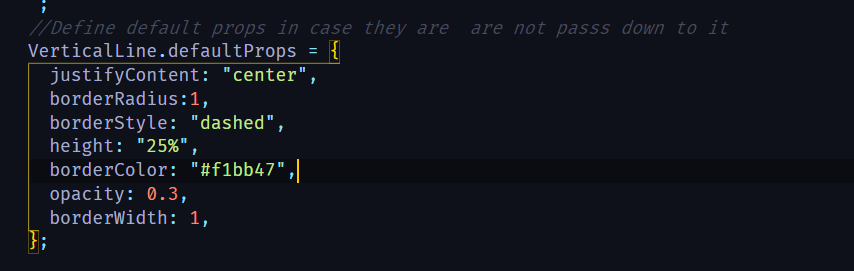
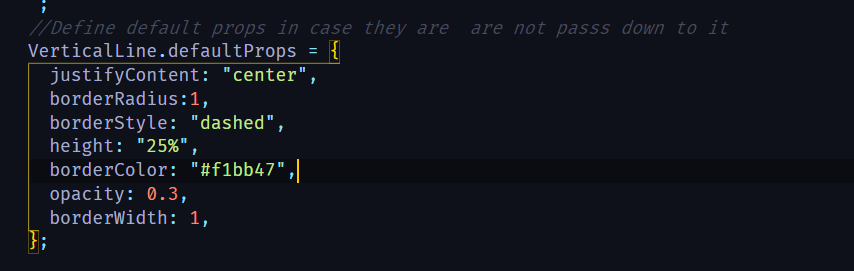
VerticalLine Component
The idea of this component is to render a vertical line between two Views. It also will have some dynamics CSS properties which will change based on the props. It works just as a separator. However, it is going to be used across the app on different screens.




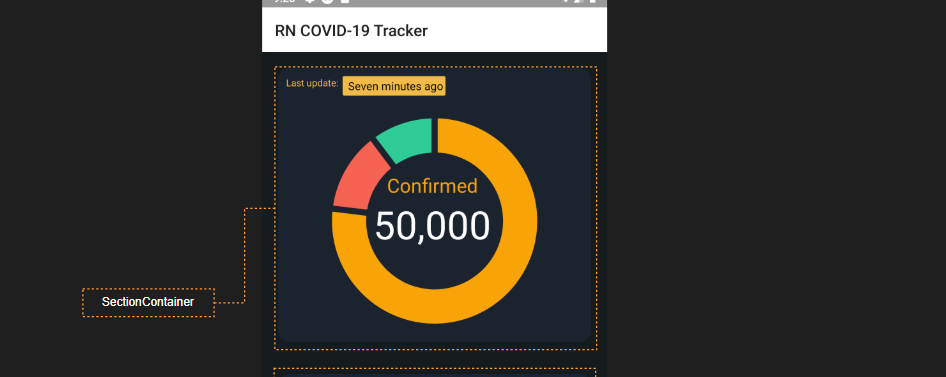
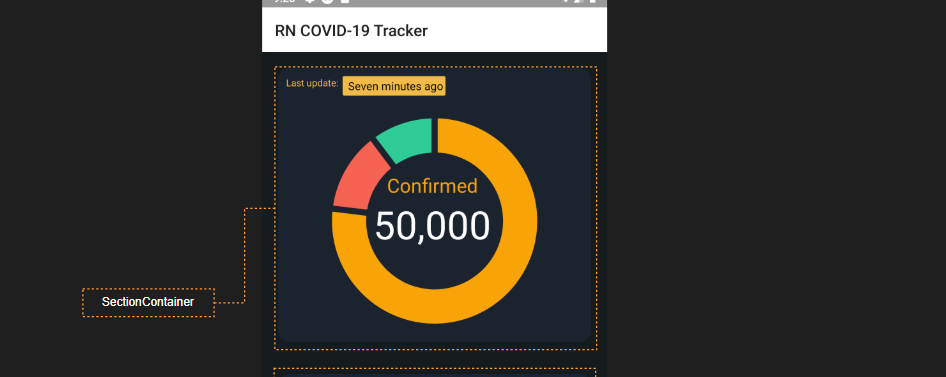
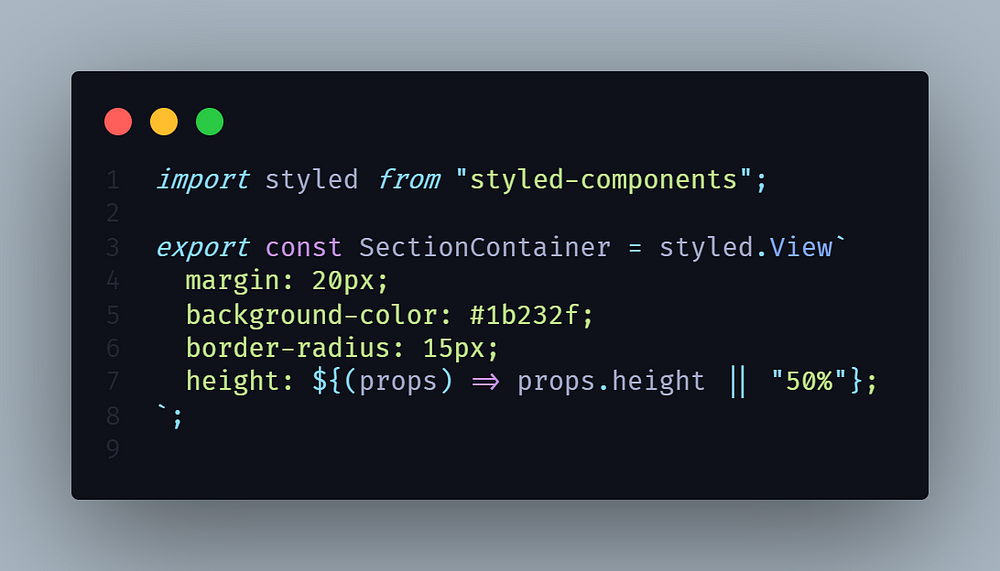
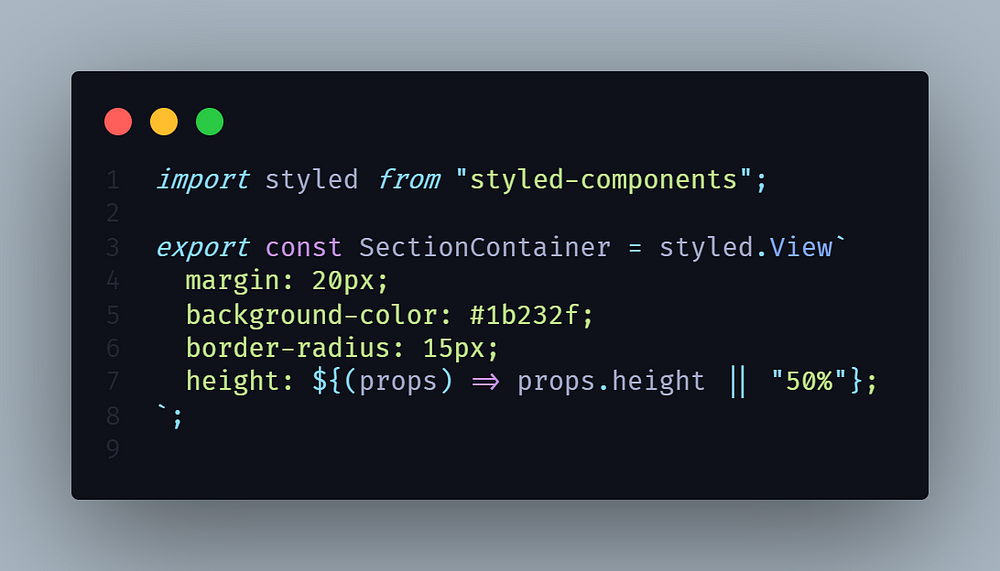
Section Container
I think is a good idea to have a box where the content is highlighted. It’s when the Section Container component comes up. It’s just a box to organize our content.




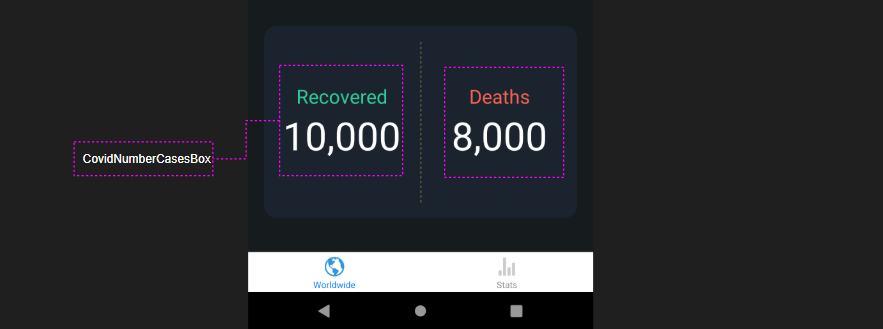
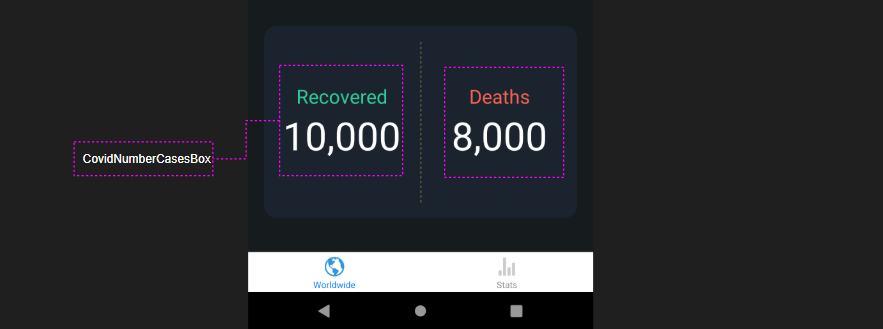
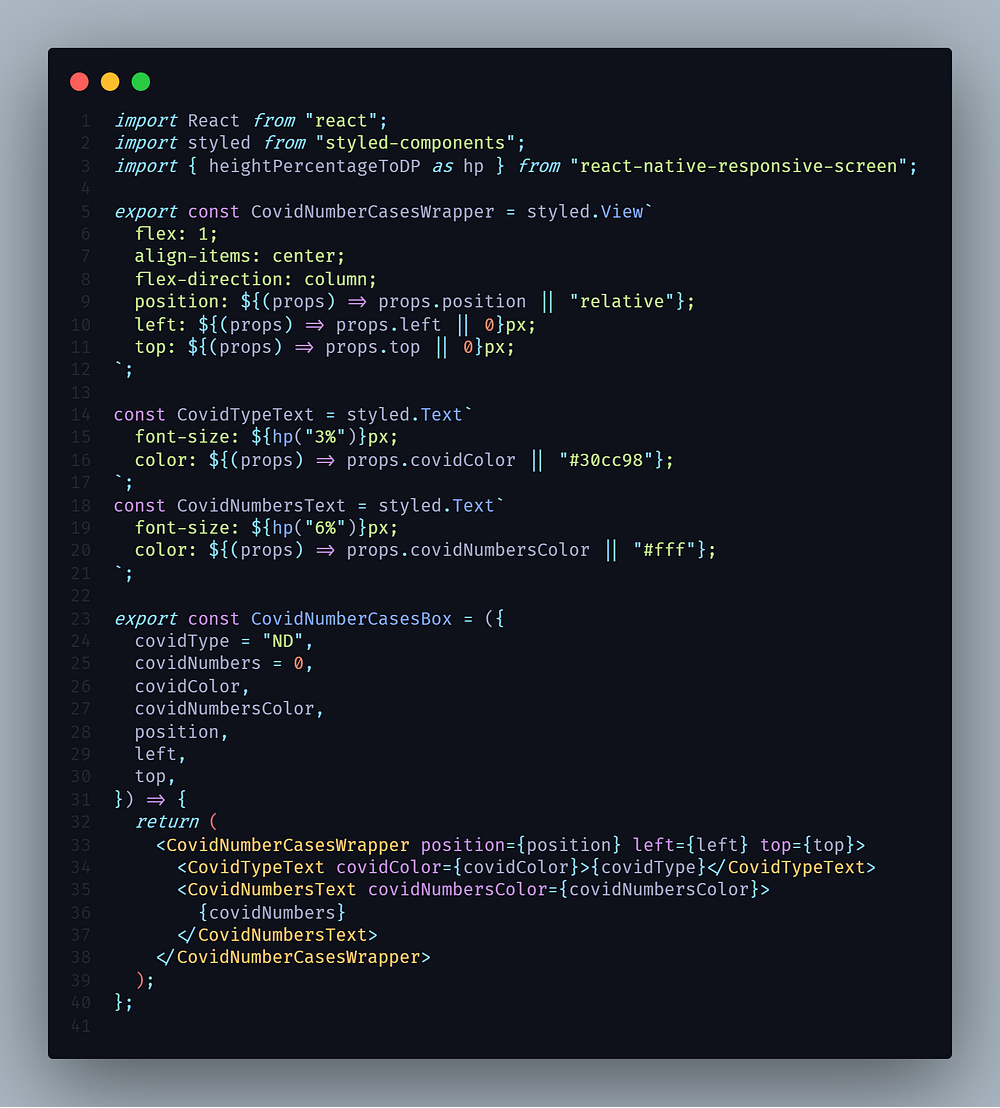
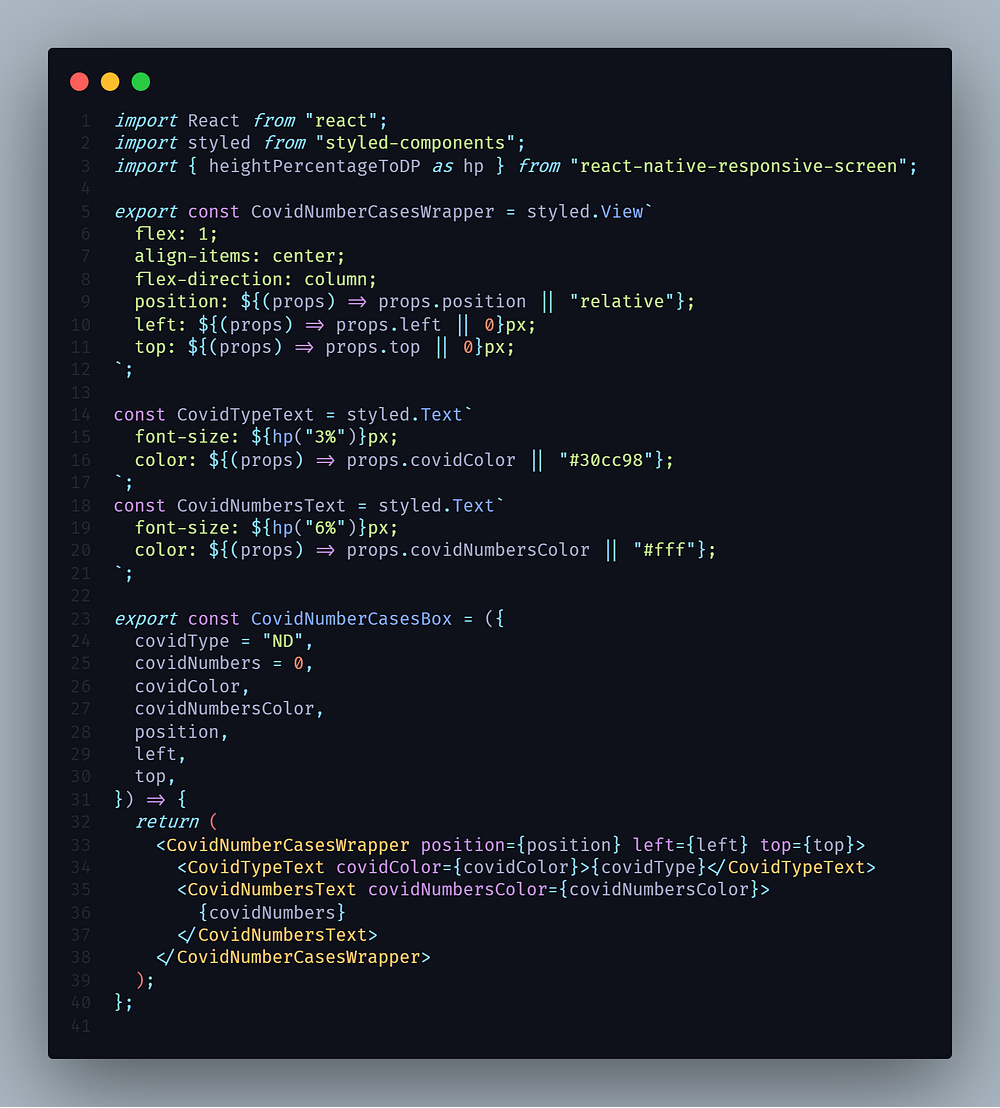
COVID Number Cases Box
This component will render the image. The idea is to have the flexibility to show this component in any screen of the app.




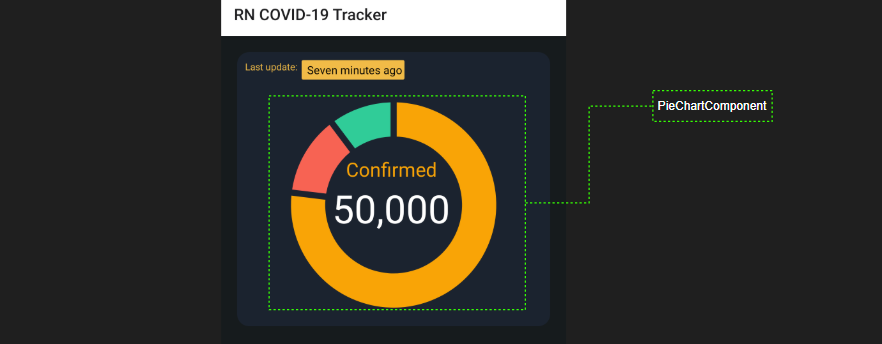
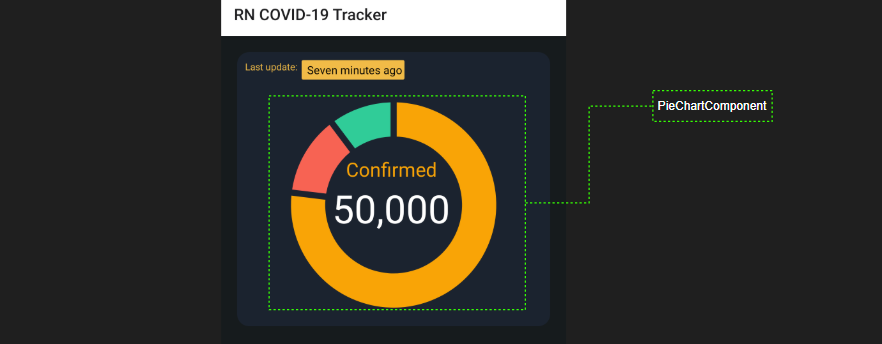
Pie Chart Component
Finally, the Pie Chart Component as you can infer will render the pie chart. We are going to reuse this component in different places of the app. So on some screens, it will render global data but on other screens, it will render specific countries or regions data.




A few important points to bear in mind
Use default Props
If you don’t want to face future app´s crashes so use default props. This is a good practice when missing props come up. So whenever the app tries to render a component will not crash due to the missing of some props.


Working with Pseudo Elements
The use of CSS Pseudo-elements is so important in whatever web app and therefore a React Native app as well. However, they don’t work for React Native either you use StyleSheet API or inline styling. So forcefully if you need to work with them you will need to use styled-components.
It doesn’t work with Keyframes and global styles
Some of the differences to the web-version are, that you cannot use the keyframes and createGlobalStyle helpers since React Native doesn’t support keyframes or global styles. We will also warn you if you use media queries or nest your CSS.
Component Naming convention
Following the most popular naming component convention. We need to name styled-components using capital letters and camel case practice.
const LastUpdateView = styled.View`your style here`;
Nested styles
There are some cases where we need to use a nested style approach. However, keep in mind that styled-components its main aim is to avoid it. It’s the first-component approach. It follows a component patter instead.
Thanks for reading! I hope this post turned out helpful for you.




