

Table of Content
- Introduction
- A quick overview of the frontend landscape
- Where Do These Predictions and Trends Come From?
- Predictions and Trends
- 1. The rise and ever-evolving Chatbots and AI
- 2. JavaScript continues unstoppable. Long live the king!
- 3. TypeScript rises in popularity and usage
- 4. React.js — The most commonly used and popular web library
- 5. Progressive Web Apps (PWAs) are now a Standard
- 6. JAMSTACK is not the future. It is now a standard.
- 7. Micro frontends have moved forward and gained more maturity
- Conclusion
Introduction
Dear frontend dev, 2024 is just around the corner.
Now, it’s the perfect time to bring to the table the 7 front-end trends and predictions for 2024 you should keep an eye on.
On the frontend tech race, you might have been witness how a few ones keep fighting on the road to be alive.
A few of them have lost developers’ interest, so they are now the “walking techs dead” — Literally.
Others have become stronger and the market leading, instead.
This race has brought both innovations and overwhelming in the front-end sand.
Why?
Innovations that go from more and better app performance, ease of use, greater developers experience, code quality to faster app’s developments.
On the other hand, tiredness and overwhelming due to the fast way of how new frontend techs appear. They come up in a blink of an eye.
Yet, those are the two big reasons why front-end development is really so powerful.
Now, let’s explore what are these trends and predictions for 2024.
A quick overview of the frontend landscape
There are substantial differences between the trendy frontend technologies I highlighted and predicted in the past in regard to 2024 and beyond.
There are new, trendy and mind-blowing frontend kids and a few more that have gained maturity and stability.
- Chatbots and AI has become now the game-changer player on the frontend land. They are now the hottest topic, and they will remain as is for so long.
- The old, well-known kid — JavaScript, continues unstoppable — long life to the reign!.
- Single Page Application (SPA), Server Side Rendering (SSR), and Static Site Generators (SSGs) are technologies that have gained a tremendous growth in both usage and popularity. We can call them a standard now.
- TypeScript came to stay and makes web development less frustrating. It seems to be more and more adopted and loved by the community.
- React.js, continues its reign, it is the most commonly used and popular web library
- Micro-frontends are on their way to stability and maturity.
Frontend trends give you an idea of where things are going, so you can take action and decide the direction you want to follow for the products you are building.
How accurate and reliable is all this? Let’s talk about in the next section.
Where do these predictions and trends come from?
All data shared over this post come from different reliable and up-to-date resources, experts’ opinions, and my ten years as a front-end engineer.
If you want to go deeper, you can take a look at the 2023 Stack Overflow Developer Survey, the State of Frontend, and the State of JS which are part of the references used here.
Predictions and Trends
Let’s jump on the to the 7 frontend trends and predictions for 2024 you should watch out.
1. The rise and ever-evolving Chatbots and AI
Chatbots and AI has transformed the way we do things.
The frontend land is not the exception.
We can now be leveraging AI algorithms to create more suitable user experiences and more personalized and accessible UI with a tremendous time less than the way we did it before.
One of the biggest advantage of AI on the frontend is the ability to serve a high level of app’s personalization. This means learning from user behavior to tailor content.
This is so good for end users.
To accomplish that, there are a few interesting AI tool you should play around as a frontend engineer in 2024.
TensorFlow
TensorFlow.js is a JavaScript library for training and deploying machine learning models in the web browser and in Node.js.
Dialogflow
It is a comprehensive platform for developing chatbots, voice bots, and virtual agents using natural language understanding and Google AI.
Put it into practice with this tutorial.
Algorithmia
Combines the best AI, MLOps, and DevOps practices, establishing machine learning workflows and processes for IT, data scientists, and other teams that orchestrate machine learning models in production.
2. JavaScript continues unstoppable. Long live the king!


No doubt, JavaScript becomes stronger each year.
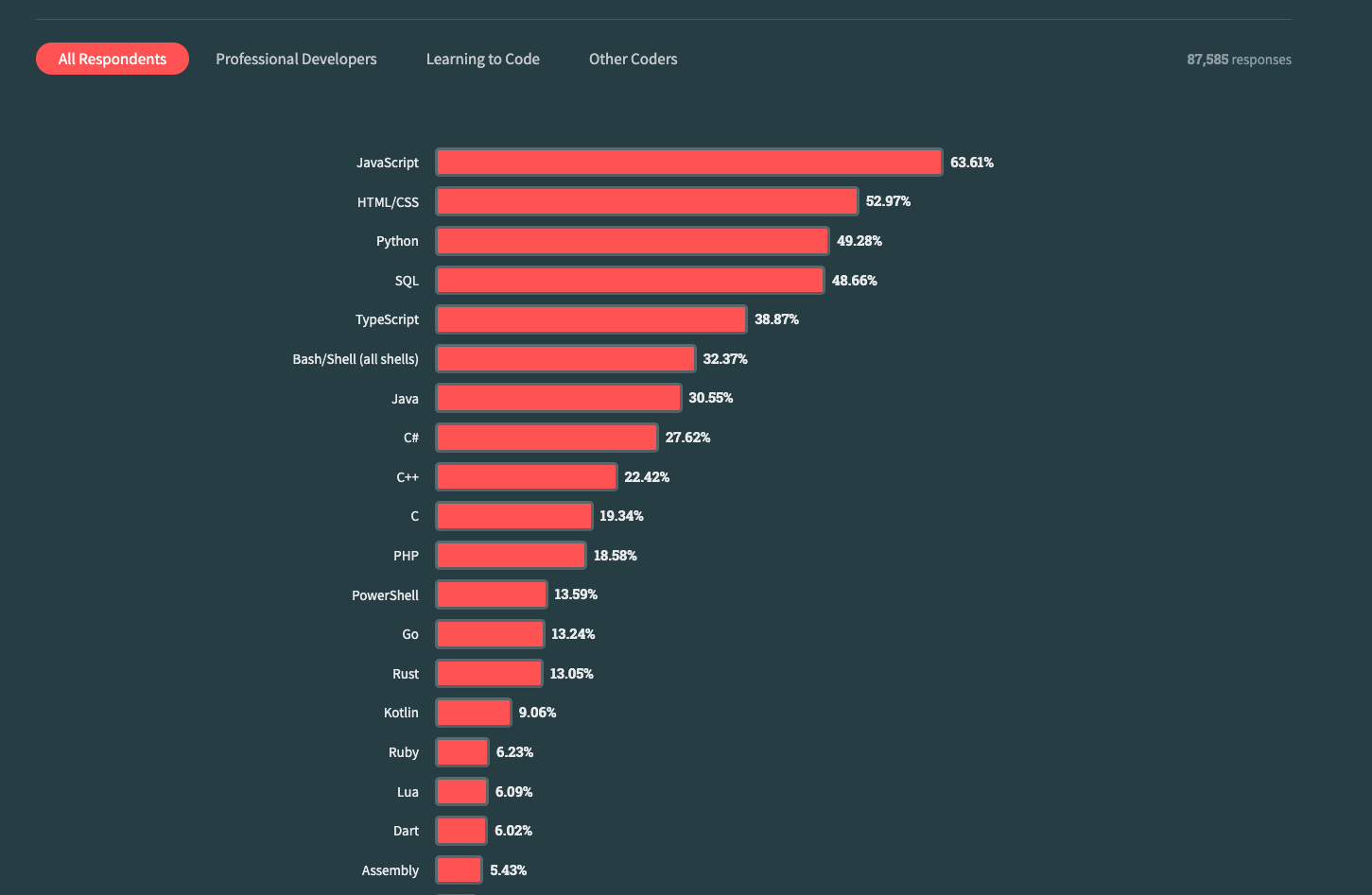
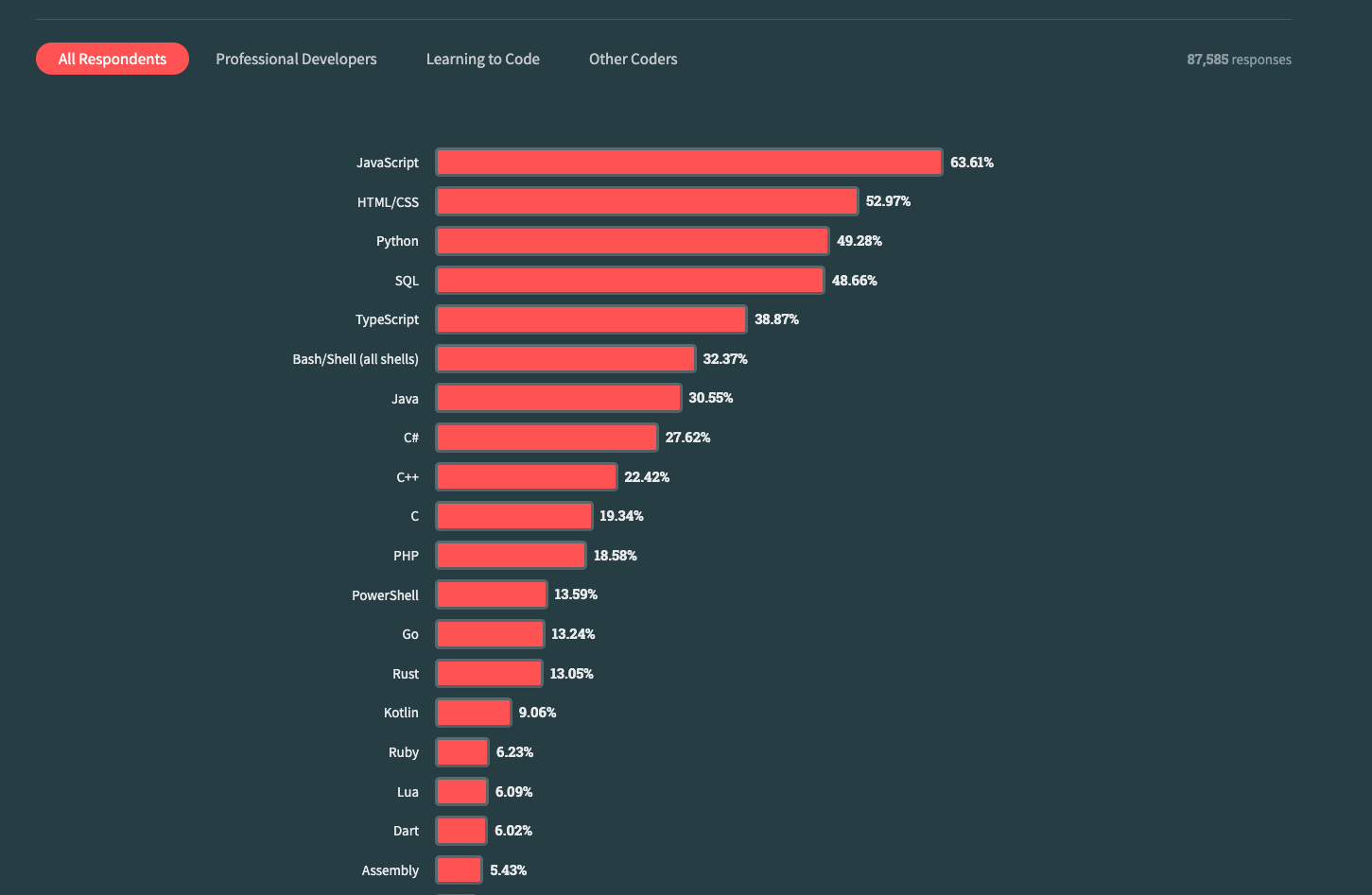
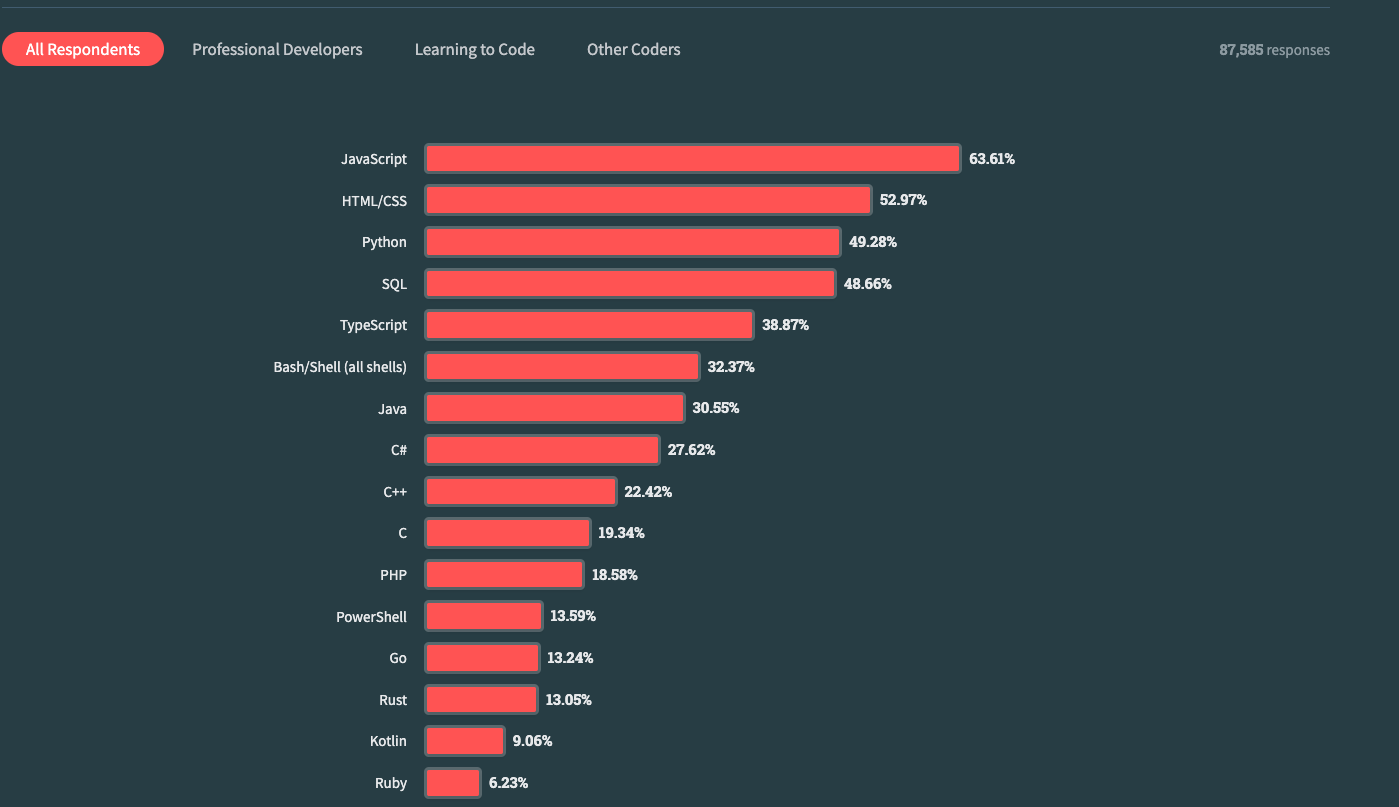
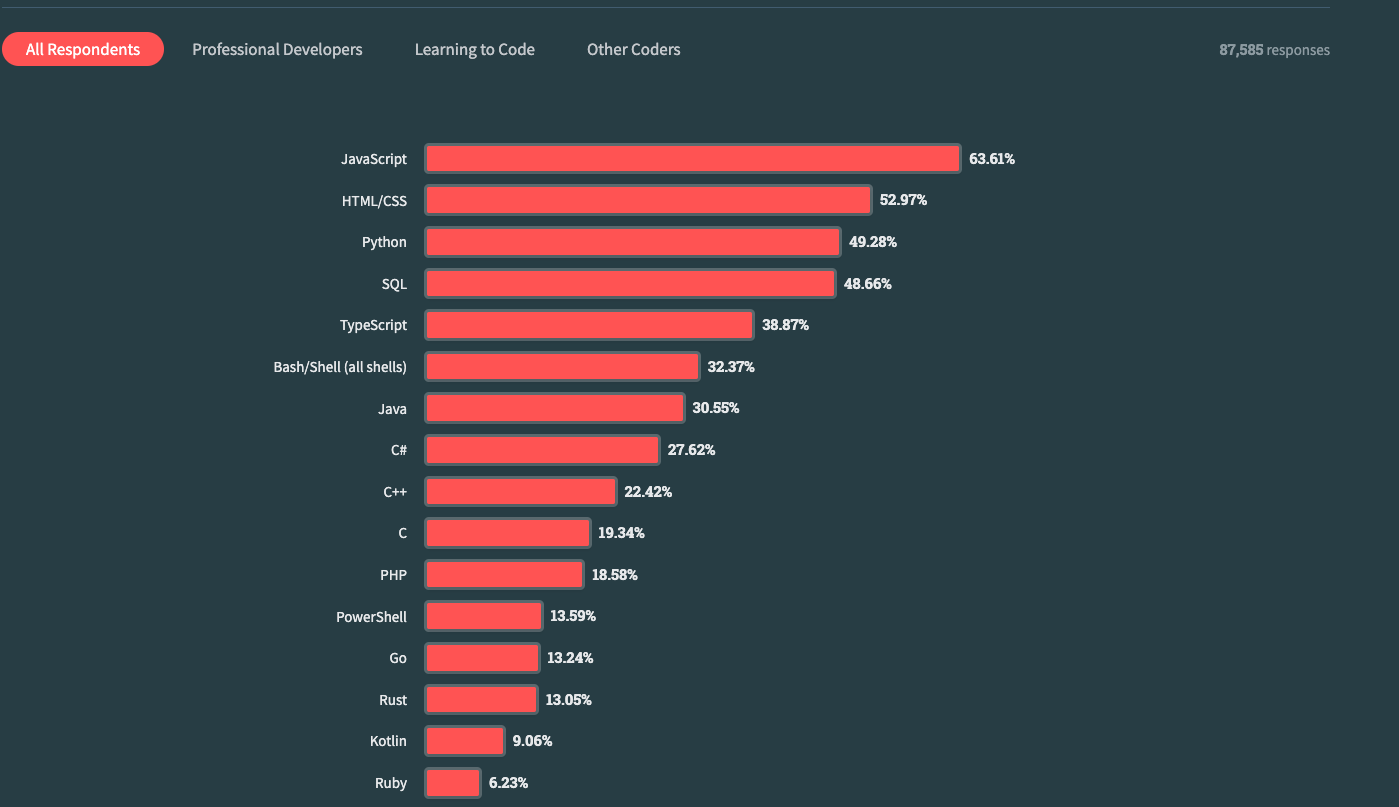
According to the 2023 Stack Overflow Developer Survey, JavaScript continued its streak as its eleventh year in a row as the most commonly-used programming language.
So it is obvious to think that it will remain at its peak and beyond in 2024 so will continue its reign for more years.
This is perfect for everyone.
Why?
Because every single day, there are more and more development services that require JavaScript skills.
That avalanche of need of services is bringing more and more job opportunities, which is just awesome for me and for you. It isn’t?
How to learn it the right way
Here is a list of up-to-date and valuables resources to learn it.
Even though most of them are for those who are just starting out, it can’t hurt if more seasoned developers take a look at them 😎
Books and GitHub repositories
Free JavaScript courses
3. TypeScript rises in popularity and usage


This year (2023), TypeScript overtook Java for the first time as the third most popular language across OSS projects on GitHub with 37% growth of its user base according to The State of Octoverse 2023.
This trend is also backed by the Stack Overflow Developer Survey 2023.


You might wonder why TypeScript has gained too much popularity.
Simply because it is a strongly typed language, object-oriented, type checker, compiler, and language service all in one.
If you want to write more readable, cleaner, and maintainable code, you definitely will have to use TypeScript.
How to learn it the right way
The following are a few free and paid resources to get started or dive into it.
- The TypeScript handbook (official doc)
- Understanding TypeScript: 2023 Edition by sensei Maximilian.
- TypeScript 5+ Fundamentals, V4 — FrontendMaster.com
- Typescript: The Complete Developer’s Guide [2023] — Stephen Grider
- TypeScript Fundamentals, V3 — FrontendMaster.com
- Intermediate React, V5 by Brian Holt — (if you are a React dev or you just want to combine React + TypeScript)
4. React.js — The most commonly used and popular web library


The picture is clear.
React will continue its dominance among JavaScript frameworks and libraries in 2024.
That hegemony will continue despite the fast growth and popularity of the next-generation reactive frameworks like Vue.js and Svelte.
For sure, there is a significant rise in the usage of those reactive frameworks as well.
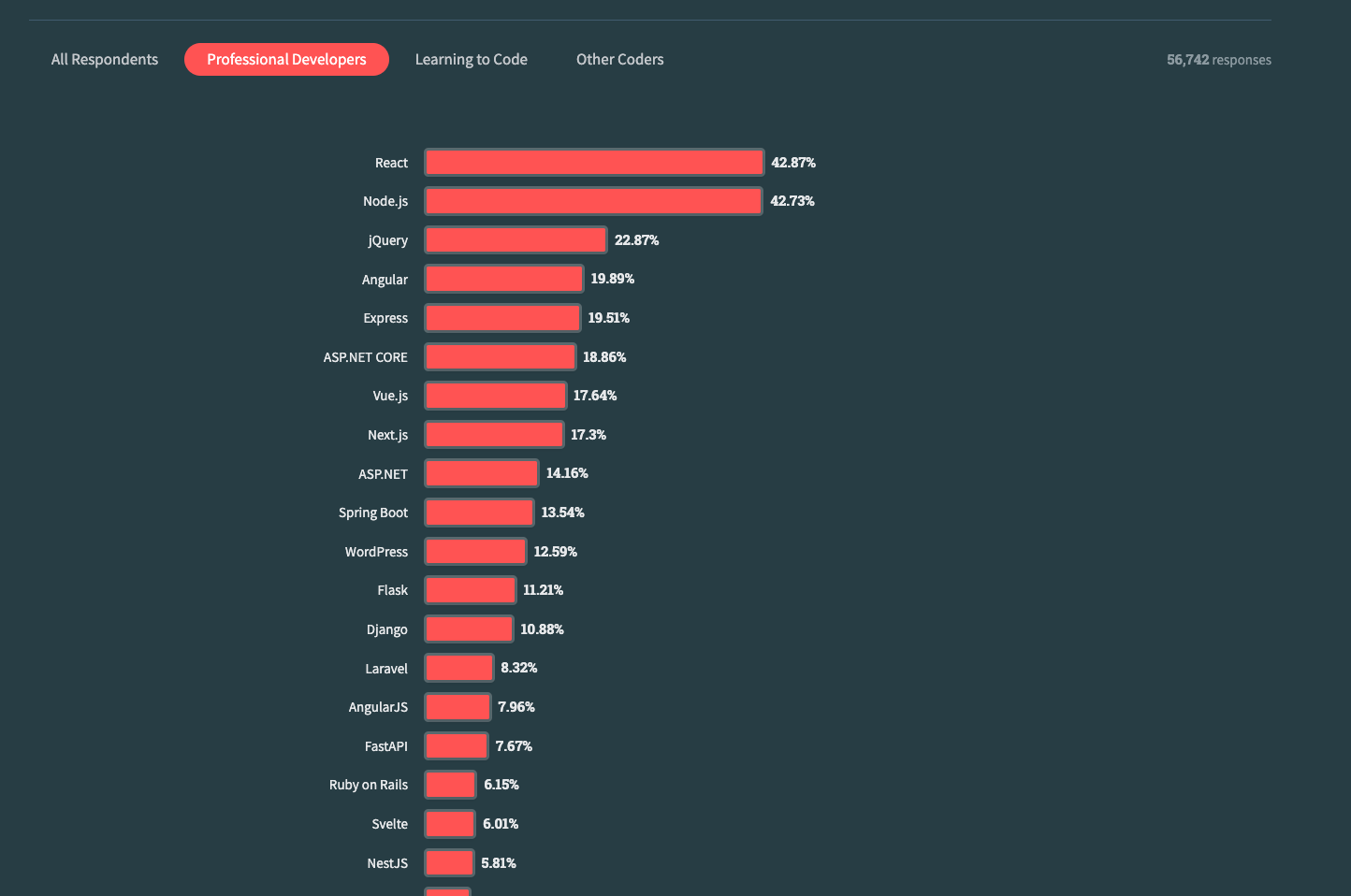
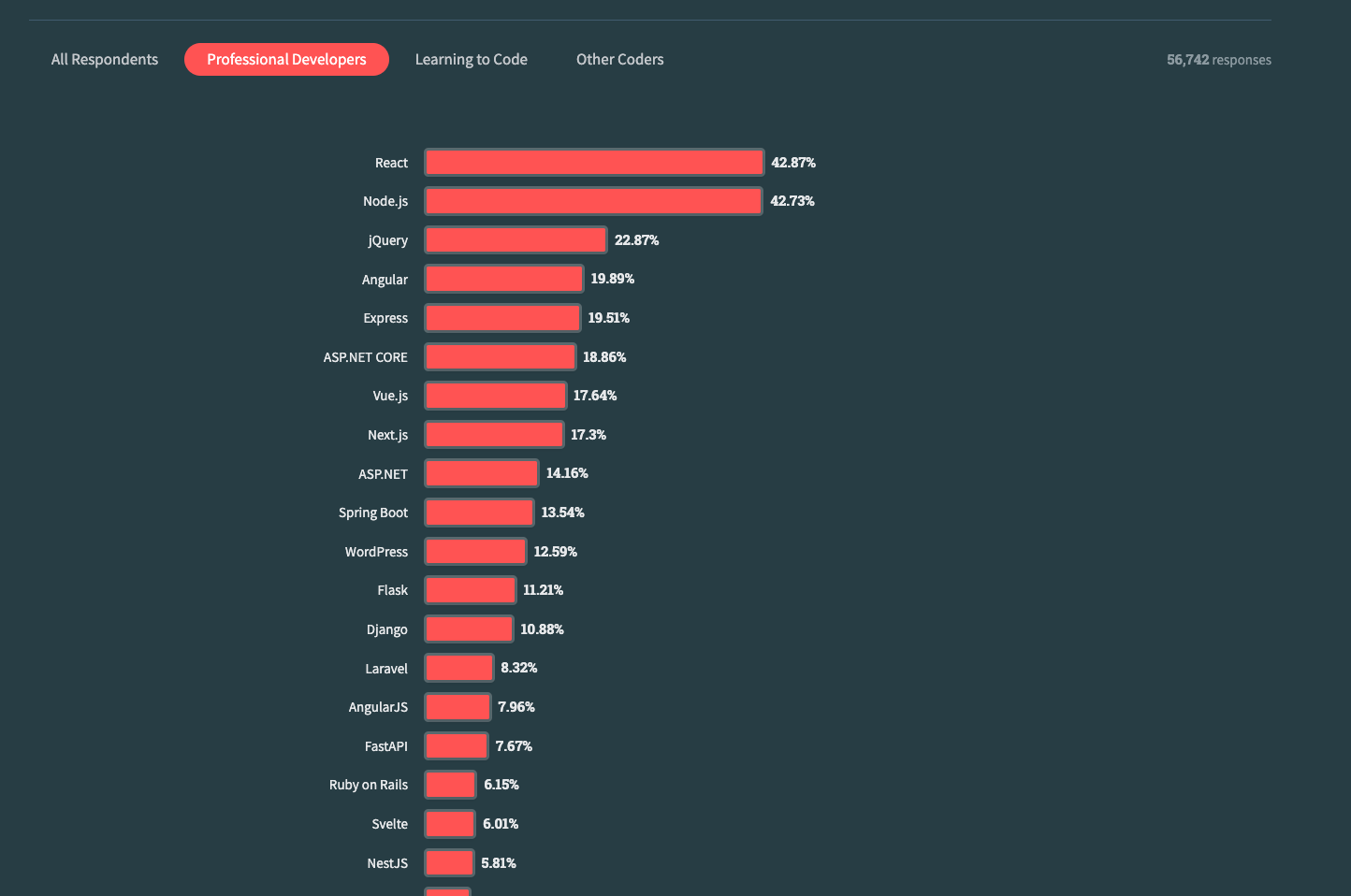
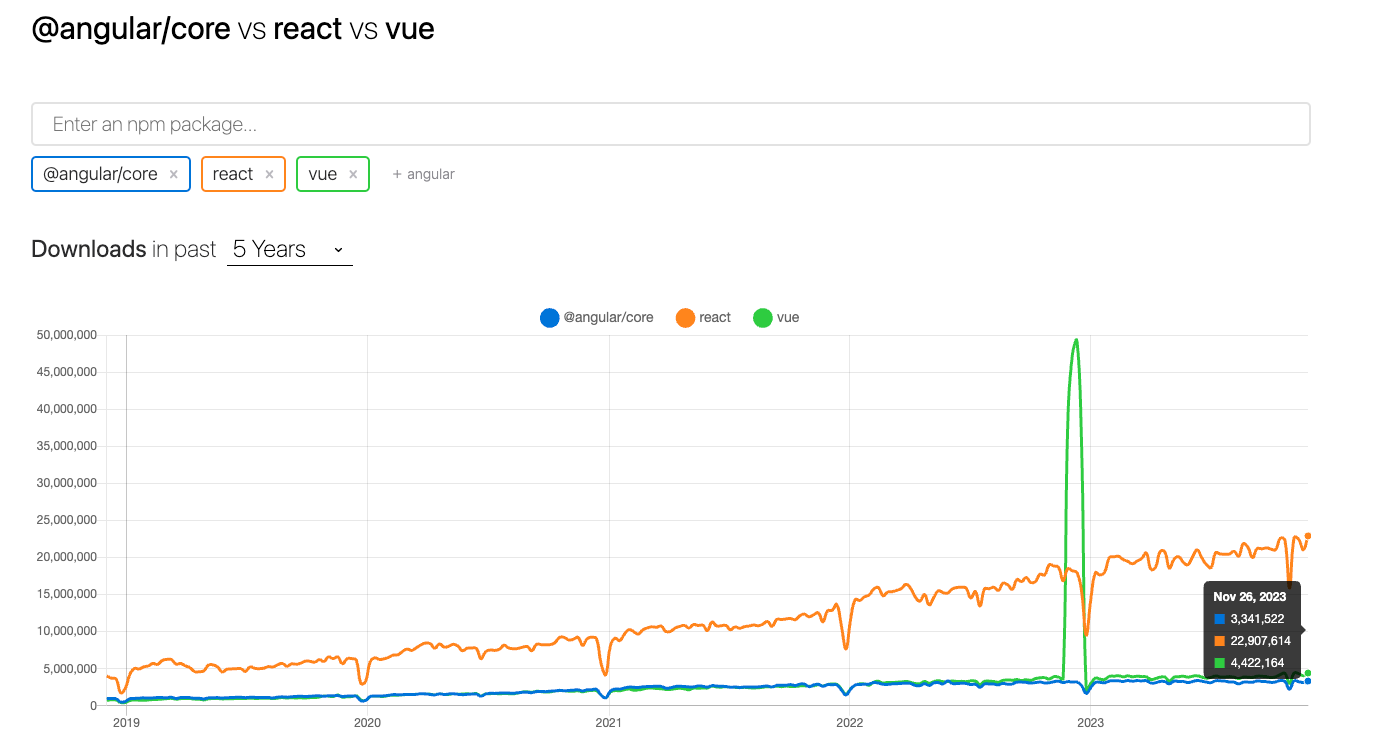
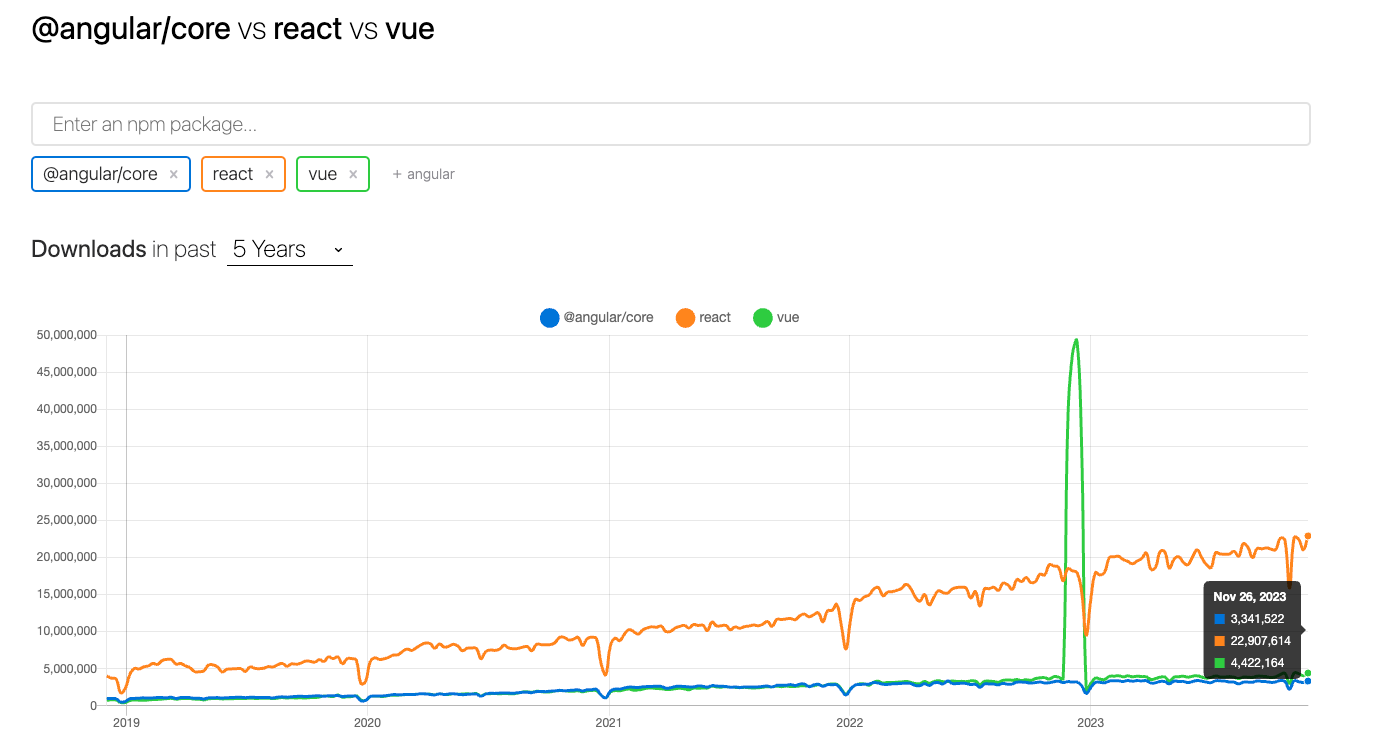
But if we rely on the data, the latest data above indicates that React was the most loved web framework, with 42.65% of respondents using it or having an interest in using it in the near future.
A new kid in the first places
It is surprising, but it is real.
Next.js moved from 11th place in 2022 to 6th this year (2023), likely driven by its popularity with those learning to code.
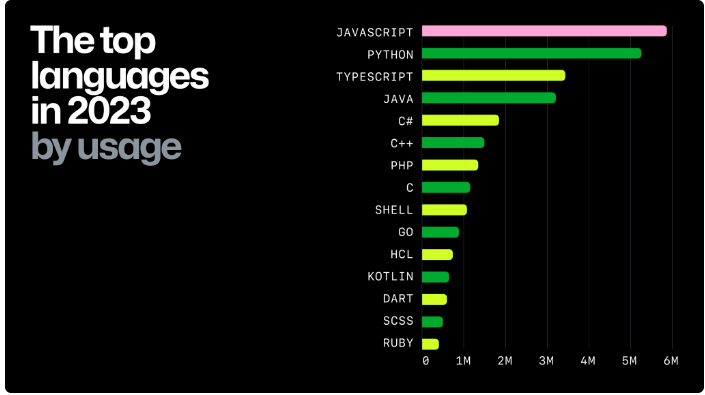
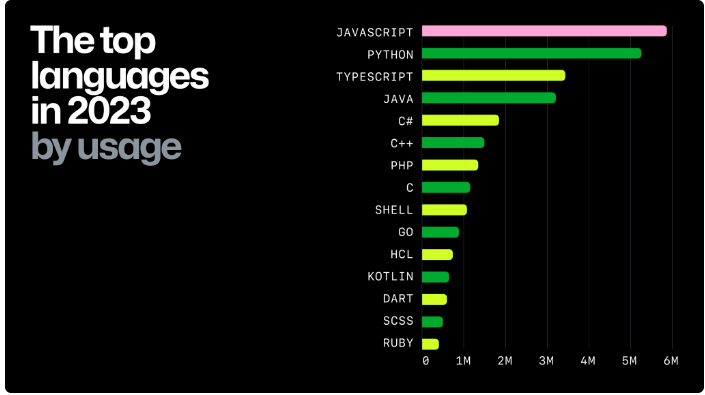
Now let’s take a look at the downloads of the NPM packages of these technologies.


5. Progressive Web Apps (PWAs) are now a standard
Progressive Web Apps (PWAs) have officially ascended to the status of a standard, marking a pivotal moment in the evolution of web applications.
Let’s see the key features that makes PWAs so powerful.
Responsive design
PWAs adapt to various screen sizes and orientations, providing a consistent and optimal user experience across devices.
Offline functionality
One of the standout features of PWAs is their ability to work offline. By leveraging service workers, PWAs can cache essential resources.
App-like interactions
PWAs offer a native app-like experience with smooth transitions, gestures, and responsive animations, creating a more engaging and immersive user experience.
Push Notifications
Users can receive push notifications, even when the PWA is not actively open, enhancing user engagement and keeping them informed about updates or relevant content.
Secure connection (HTTPS)
PWAs mandate a secure connection, ensuring the safety and privacy of user data.
So it is clear that businesses and developers can leverage this technology to create more robust, responsive, and user-friendly applications.
How to get started
- Learn Progressive Web Apps! — Web Dev
- Progressive Web Apps (PWA) — The Complete Guide — Udemy
- Progressive Web App Fundamentals — PluralSight
6. JAMSTACK is not the future. It is now a standard
The Jamstack has transformed our approach to web development, offering a more straightforward developer experience, enhanced performance, reduced expenses, and increased scalability.
But what is actually JAMSTACK?
JAMSTACK stands for Javascript, APIs, and Markup.
It is a software architecture that leverages the above elements to build secure, scalable, cheaper, and performant websites and apps.
This year (2023), Static Site Generators (SSGs) have gained tremendous popularity.
Using frameworks and techologies like Gatsby, Next.js, Nuxt, and Hugo, developers can leverage the power of pre-rendering to deliver highly performant and SEO-friendly websites.
On top of that, we have witnessed the emerged of new kids like Remix, SvelteKit, and Astro, who want to grab their piece of the market cake.
All these techs adoptions makes the JAMSTACK no a cutting-edge technology but a standard from 2023 and beyond.
How to get started
- Learning Jamstack — Official resources
- What is the JAMstack and how do I get started?
- https://buttercms.com/blog/what-is-jamstack
7. Micro frontends have moved forward and gained more maturity


For those who dont know this concept let’s define it first.
Martin Fowler it defines as an architectural style where independently deliverable frontend applications are composed into a greater whole.
Think about a website or web app as a combination of features that are owned by independent teams so they can work isolated from each other.
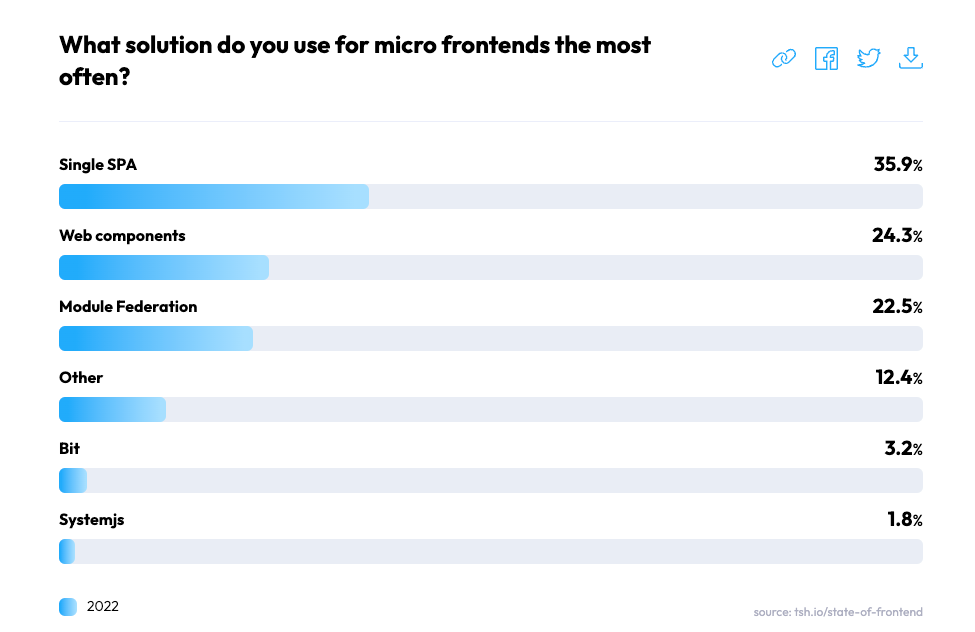
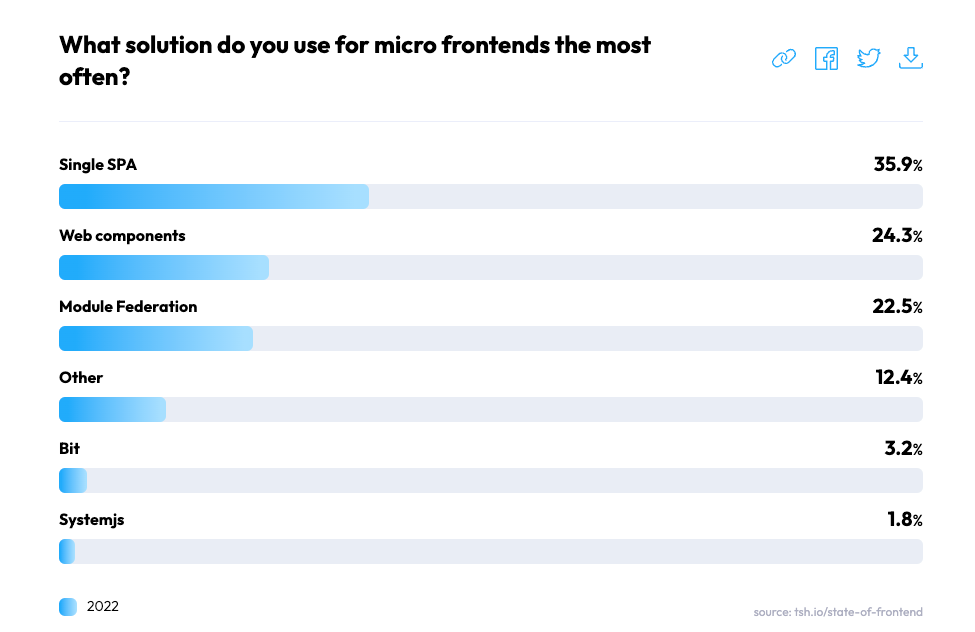
According to The State of Fronten 2022 , Micro Frontends are embraced by a variety of companies nowadays.
Among others, Netflix, PayPal, American Express, IKEA, Spotify, and Starbucks, have implemented this architecture approach in some of their systems.
Definitely, micro-frontends have moved forward in comparison to two years ago and will see how more and more company adopt it.
Resources
Conclusion
Frontend land is really powerful and also surprising.
Why?
Because more and more libraries and frameworks are coming up in the blink of an eye.
Should this overwhelm us?
Not really. We should embrace and study them and prepare ourselves as best as we can.
If you followed the reading till now, we learned about the 7 frontend trends 📈 and predictions for 2024.
To sumarize it
- Chatbots and AI has become now the game-changer player in the frontend land.
- The old, well-known kid — JavaScript, continues unstoppable.
- Single Page Application (SPA), Server Side Rendering (SSR), and Static Site Generators (SSGs) and JAMSTACK are technologies that have gained a tremendous growth in both usage and popularity.
- TypeScript came to stay and makes web development less frustrating.
- React.js, continues its reign.
- Micro-frontends are on their way to stability and maturity.
For sure there are other technologies like Web3, WebAssembly and Web Componentes and more I havent covered here.
I promise you I will in a future post. Thanks for reading.
I hope this article turned to be out helpful. See you in the next reading. Happy Coding!




